

slash-graphql, Your Command Line Tool for Slash GraphQL
Update: On April 16th 2021, Slash GraphQL was officially renamed Dgraph Cloud. All other information below still applies.
Today we are releasing slash-graphql, a command line to managing your Slash GraphQL backends, without ever leaving your command line.
We’ve been getting loads of queries asking how you’d automatically apply your schema to your DB on a git push, or how you could automatically drop data from a staging cluster and load it with production data.
Let’s walk through how we’d use it.
A journey of a thousand miles starts with an npm install
Let’s get started by installing the slash-graphql from npm. If you have node installed on your laptop, just fire up a terminal and run:
npm i -g slash-graphql
If you don’t have node installed, you can download from the website.
Once it’s installed, let’s go ahead and log in using the command below.
slash-graphql login
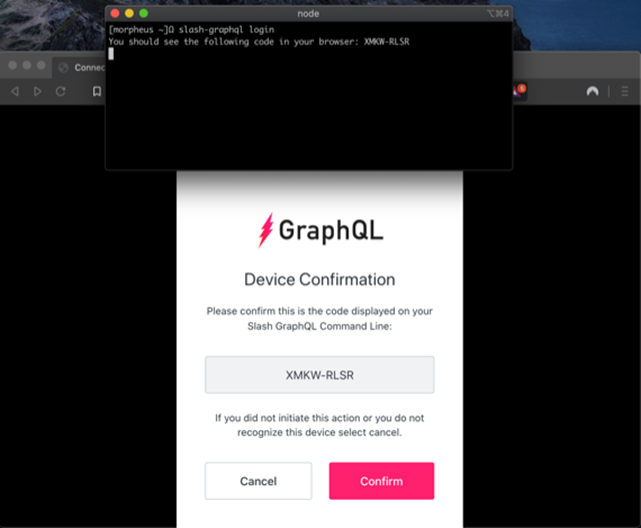
You should see a message that looks like the following in your terminal, and your browser should pop up asking you to confirm your login, as seen below:

Click the continue button to authorise the command line tool. If you aren’t logged in to Slash GraphQL in that browser, it will ask you to log in first.
Duplicating is the sincerest form of flattery
By now, you should have tried out the Slash GraphQL Quick Start. Let’s make sure that backend is still around, and fetch the schema as we last applied it.
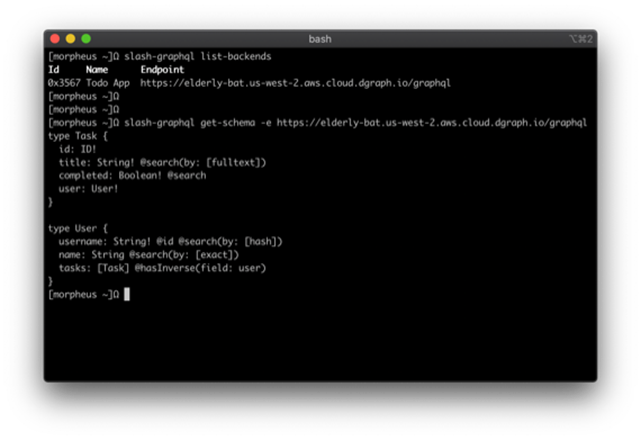
slash-graphql list-backends
slash-graphql get-schema -e https://your-subdomain.region.aws.cloud.dgraph.io/cloud

Yup, that looks like how we left it. Let’s export all that data
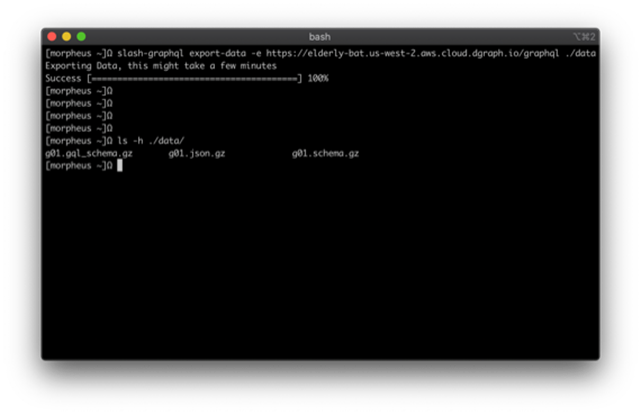
slash-graphql export-data -e https://your-subdomain.region.aws.cloud.dgraph.io/cloud

Next, let’s create a new database, and load it up with the schema we just exported.
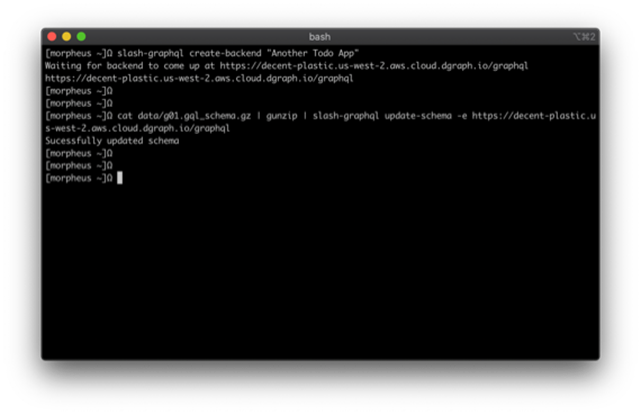
slash-graphql create-backend "Another Todo App"
cat ./data/g01.schema.gz | guzip | slash-graphql update-schema -e https://your-subdomain.region.aws.cloud.dgraph.io/cloud "Another Todo App"

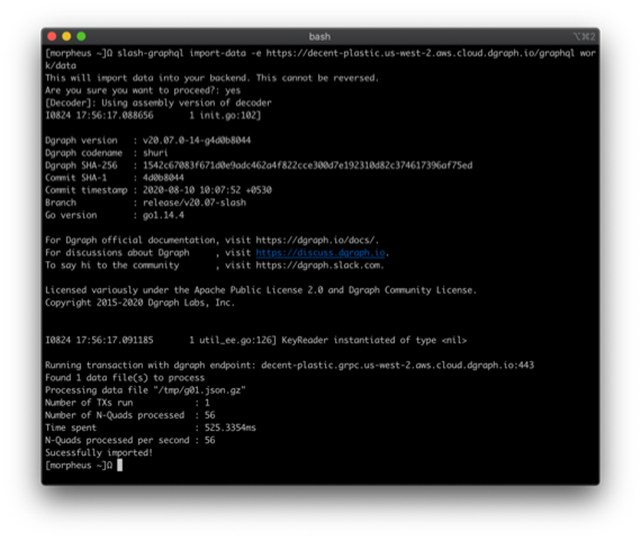
And finally, let’s import our data in (this bit needs you to have docker installed)
slash-graphql import-data -e https://your-subdomain.region.aws.cloud.dgraph.io/cloud ./data

Running slash-graphql from a CI/CD
Unfortunately, there are still a few limitations when using slash-graphql on a CI/CD type environment. We issue auth tokens using auth0, and each auth token is only valid for a few hours before it has to be refreshed (which the command line tool does automatically as long as it has access to the filesystem at ~/.config/slash-graphql/auth.yml).
However, in cloud CI/CD environment, this might be difficult to ensure that the refresh token is used only once (the refresh key is also rotated after use).
As a workaround, we have it so that most of the APIs that work on a single backend (such as manipulating schemas, imports and exports) all work with an API token that can be issued from the Slash GraphQL interface, passing in the -t argument.
As an example, you can fetch the schema from a an instance as follows
slash-graphql get-scheme -e https://my.endpoint.could.dgraph.io/cloud -t secretTokenHere
Standing on the shoulders of Giants
slash-graphql is built with the Open CLI Framework from the fine developers at Heroku, which we can’t recommend enough the next time you want to build out a command line app.
