

Dgraph tutorials series - 1: Getting started
Welcome to getting started with Dgraph. Dgraph is an open-source, transactional, distributed, native Graph Database. Here is the first episode of the tutorial series on using Dgraph.
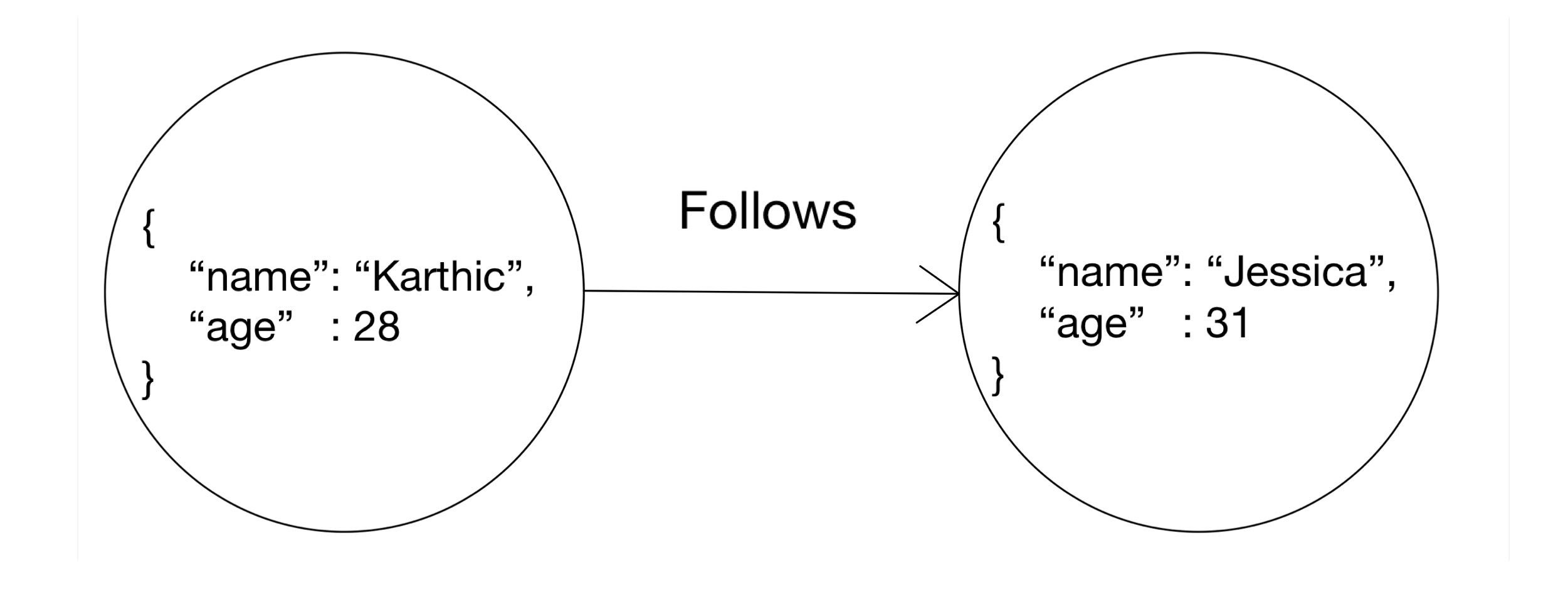
In this tutorial, we’ll learn how to build the following graph on Dgraph,
In the process, we’ll learn about:
- Running Dgraph using the
dgraph/standalonedocker image. - Running the following basic operations using Dgraph’s UI Ratel,
- Creating a node.
- Creating an edge between two nodes.
- Querying for the nodes.
Here’s the complimentary video for this blog post. It’ll walk you through the steps of this getting started episode.
Running Dgraph
Running the dgraph/standalone docker image is the quickest way to get started with Dgraph.
This standalone image is meant for quickstart purposes only.
It is not recommended for production environments.
Ensure that Docker is installed and running on your machine.
Now, it’s just a matter of running the following command, and you have Dgraph up and running.
docker run --rm -it -p 8000:8000 -p 8080:8080 -p 9080:9080 dgraph/standalone:latest
Nodes and Edges
In this section, we’ll build a simple graph with two nodes and an edge connecting them.

An edge represents the relationship between two nodes.
The two nodes in the above graph represent people: Karthic and Jessica.
You can also see that these nodes have two associated properties: name and age.
These properties of the nodes are called predicates in Dgraph.
Karthic follows Jessica. The follows edge between them represents their relationship.
The edge connecting two nodes is also called a predicate in Dgraph,
although this one points to another node rather than a string or an integer.
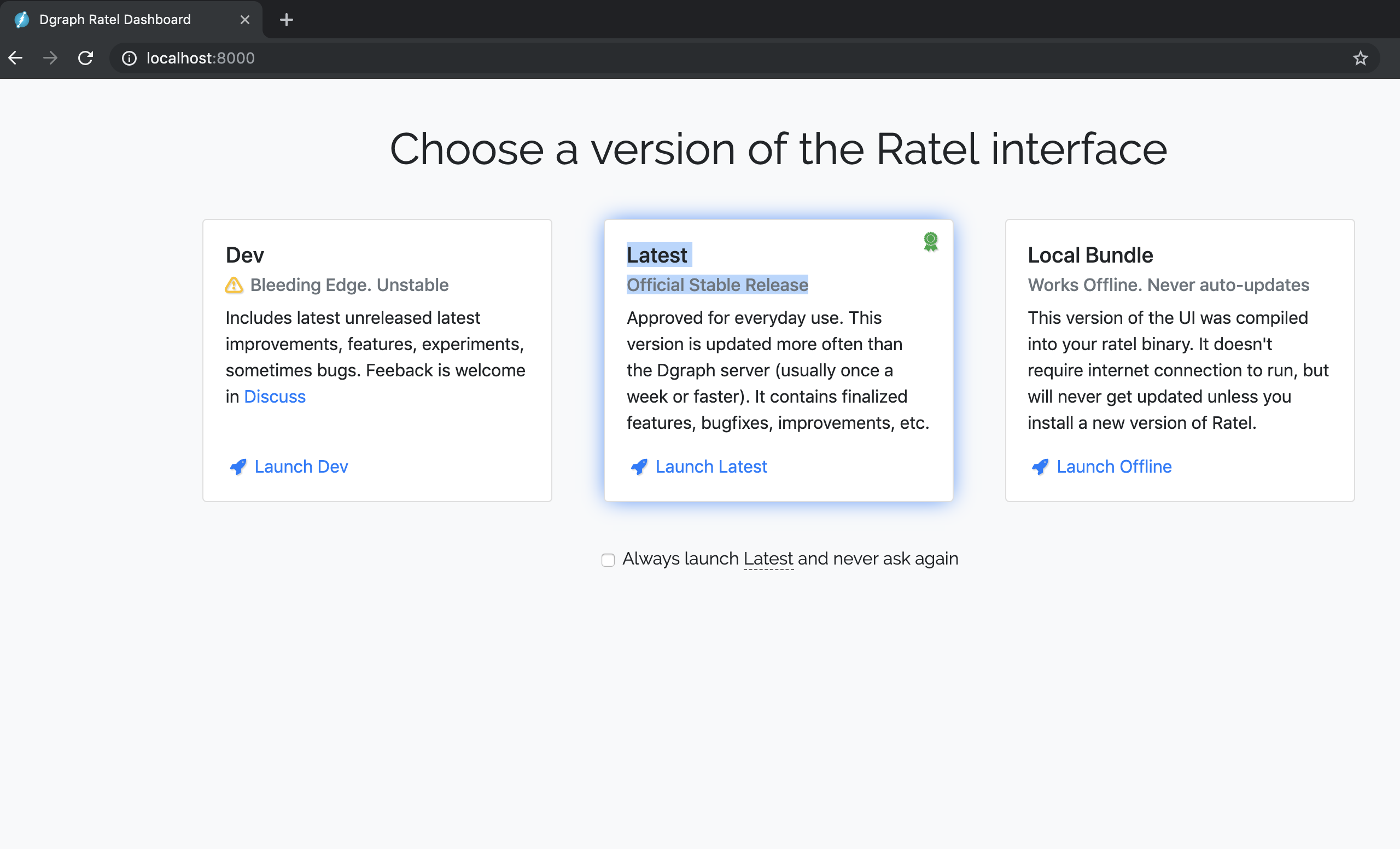
The dgraph/standalone image setup comes with the useful Dgraph UI called Ratel.
Just visit http://localhost:8000 from your browser, and you will be able to access it.

We’ll be using the latest stable release of Ratel.

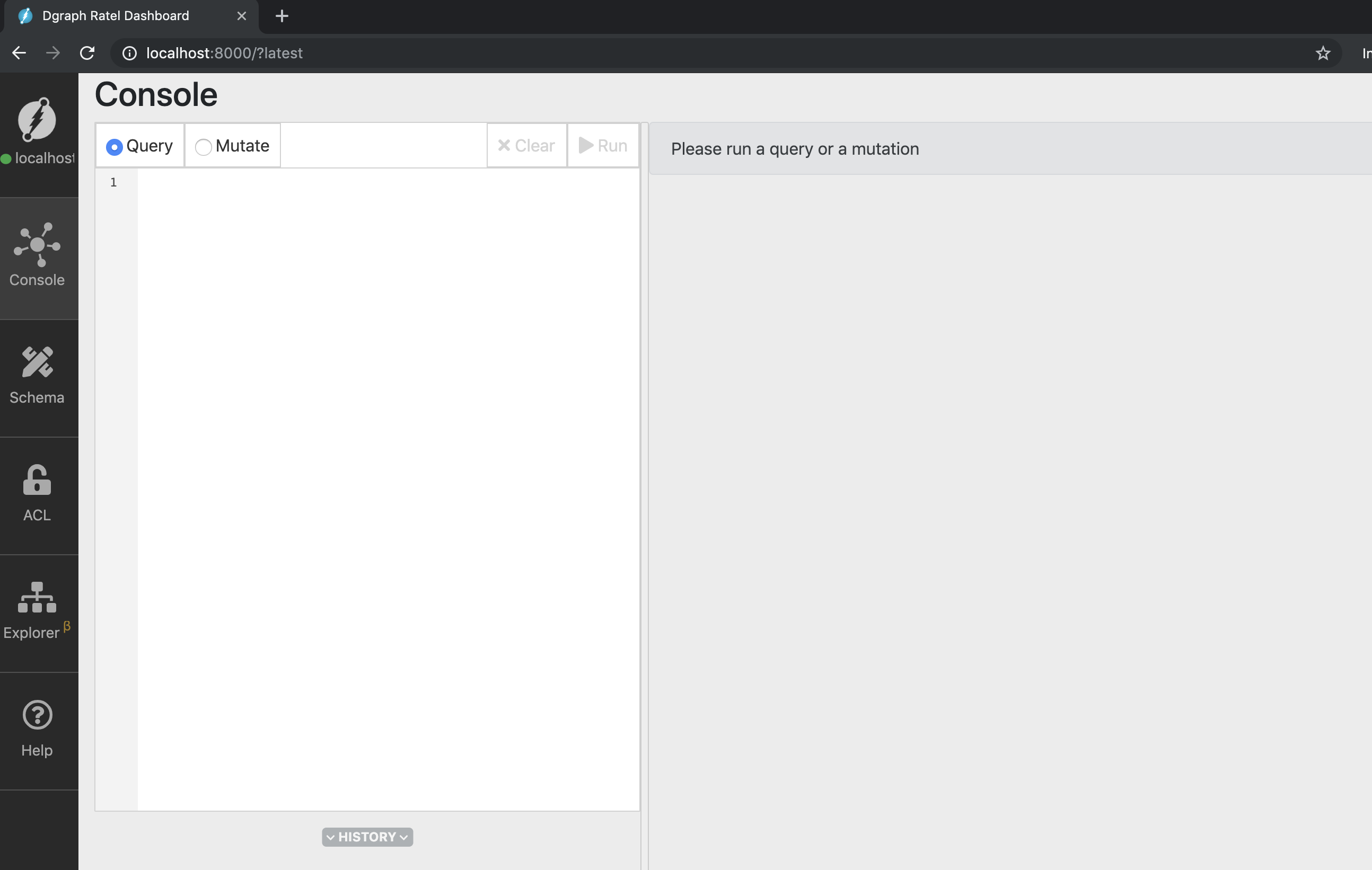
Mutations using Ratel
The create, update, and delete operations in Dgraph are called mutations.
Ratel makes it easier to run queries and mutations. We’ll be exploring more of its features all along with the tutorial series.
Let’s go to the Mutate tab and paste the following mutation into the text area. Do not execute it just yet!
{
"set": [
{
"name": "Karthic",
"age": 28
},
{
"name": "Jessica",
"age": 31
}
]
}
The query above creates two nodes, one corresponding to each of the JSON values associated with "set".
However, it doesn’t create an edge between these nodes.
A small modification to the mutation will fix it, so it creates an edge in between them.
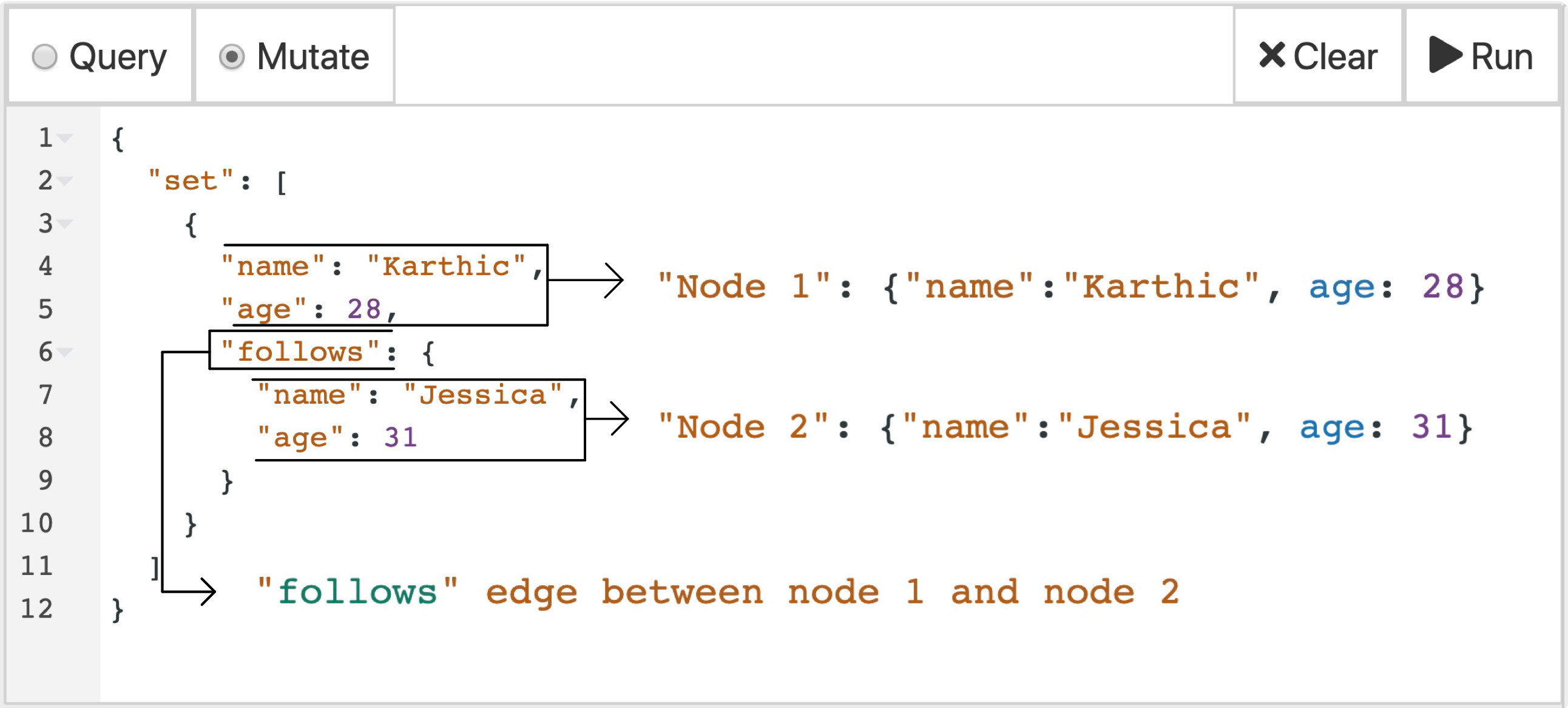
{
"set": [
{
"name": "Karthic",
"age": 28,
"follows": {
"name": "Jessica",
"age": 31
}
}
]
}
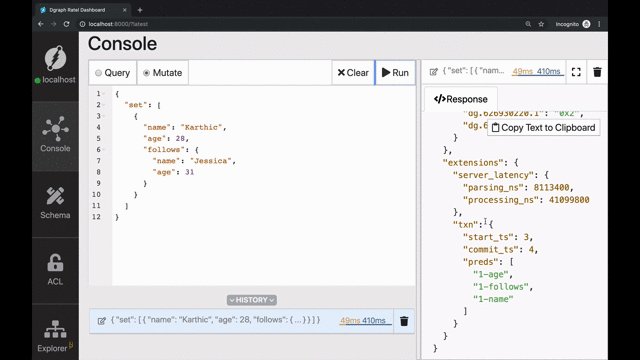
Let’s execute this mutation. Click Run and boom!

You can see in the response that two UIDs (Universal IDentifiers) have been created.
The two values in the "uids" field of the response correspond
to the two nodes created for “Karthic” and “Jessica”.
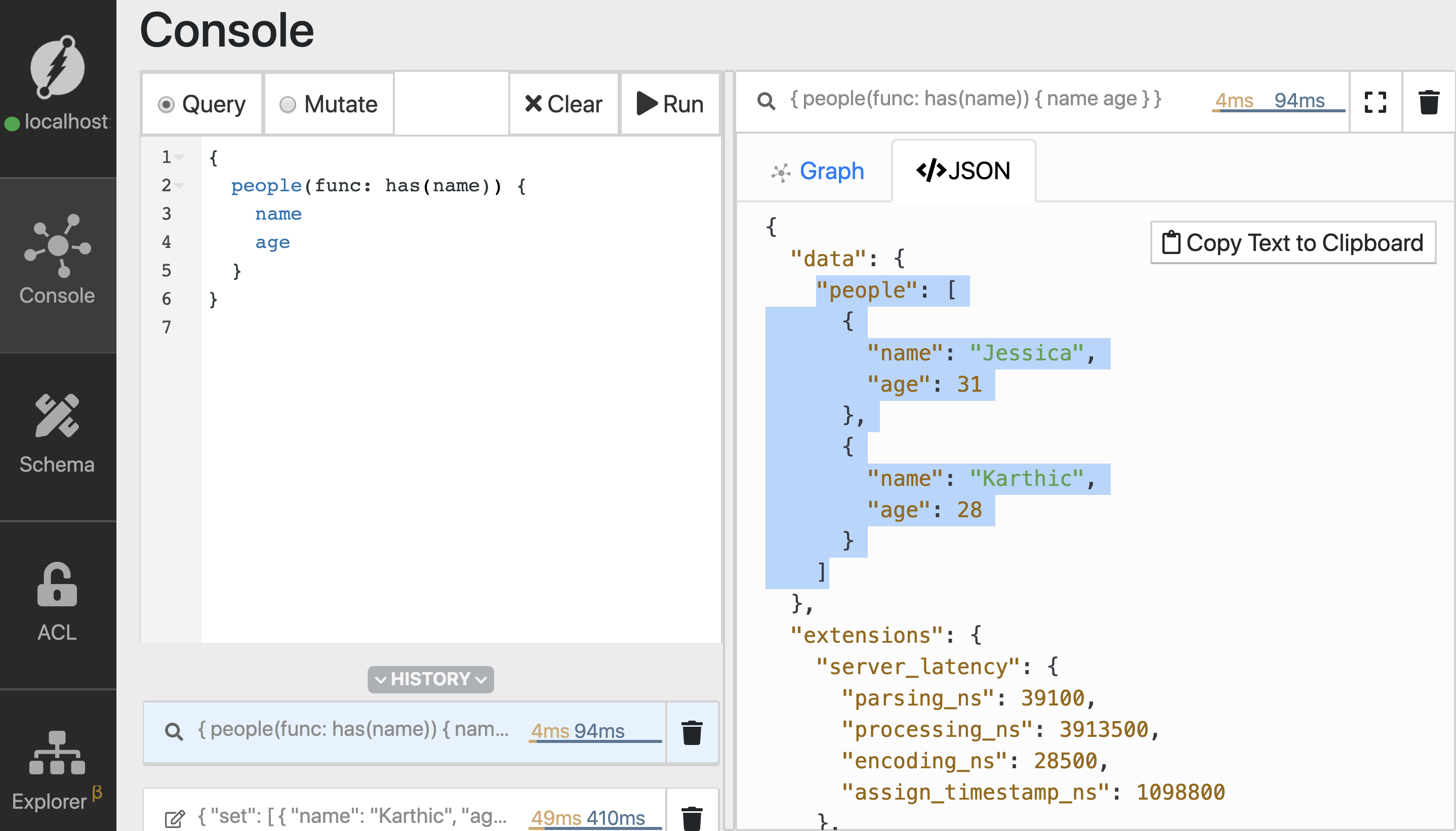
Querying using the has function
Now, let’s run a query to visualize the nodes which we just created.
We’ll be using Dgraph’s has function.
The expression has(name) returns all the nodes with a predicate name associated with them.
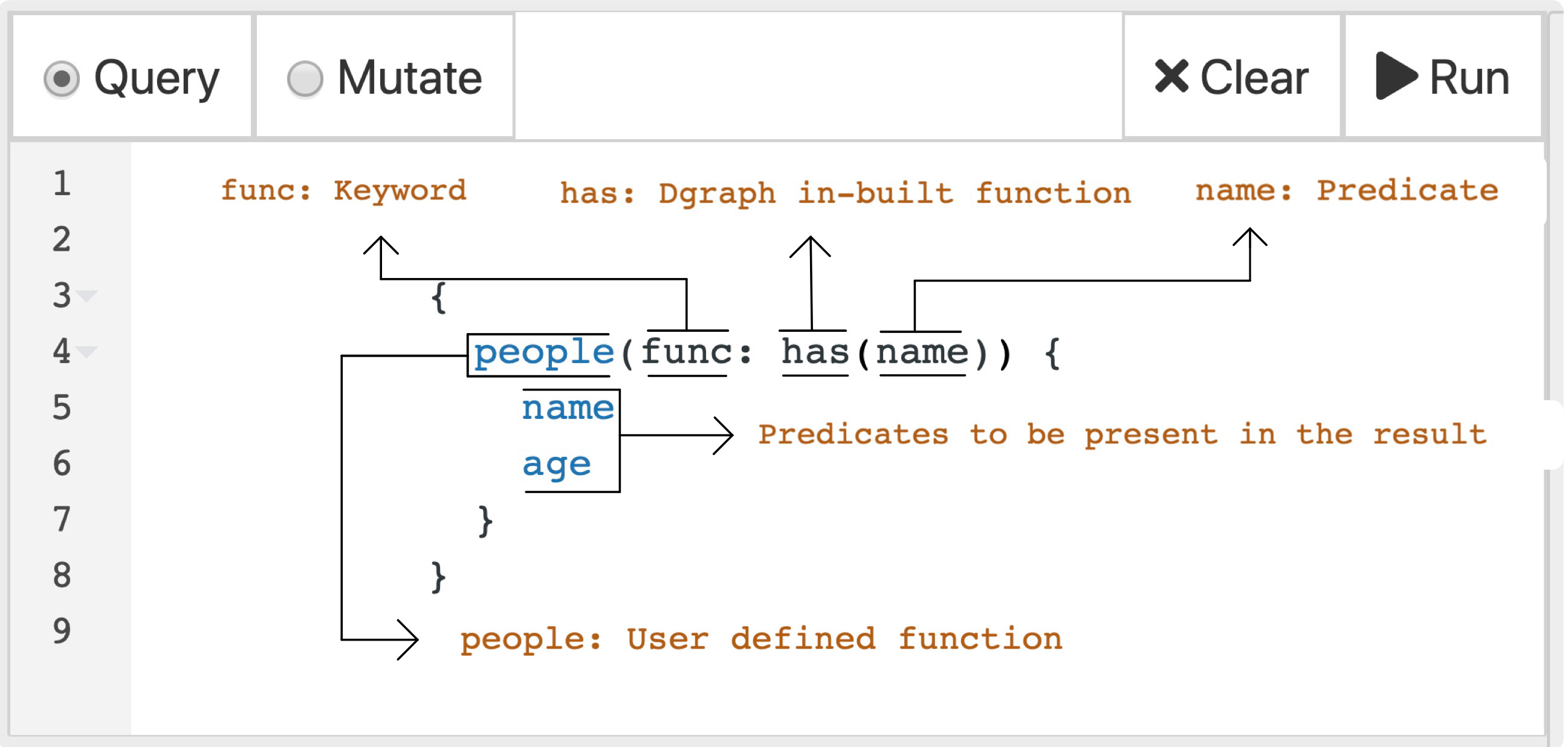
{
people(func: has(name)) {
name
age
}
}
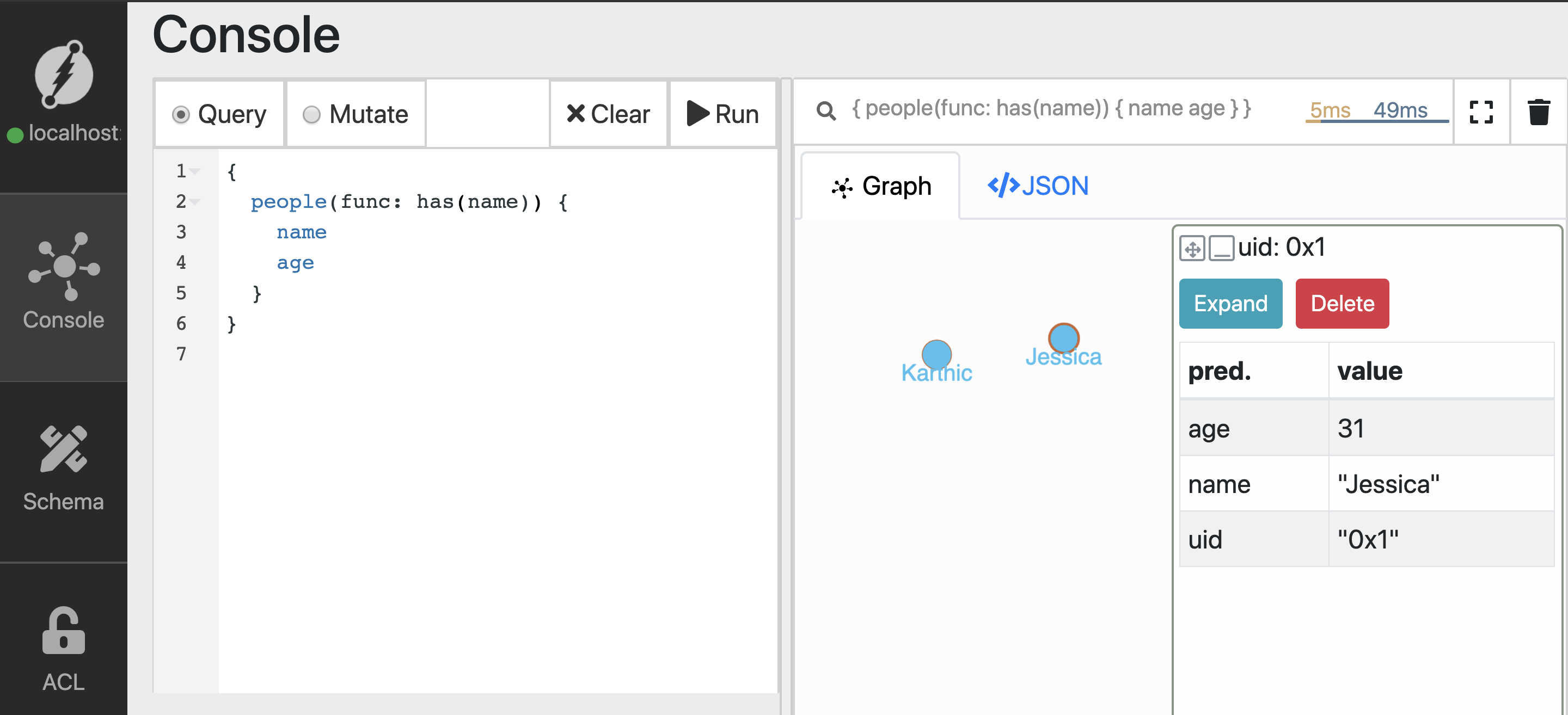
Go to the Query tab this time and type in the query above.
Then, click Run on the top right of the screen.

Ratel renders a graph visualization of the result.
Just click on any of them, notice that the nodes are assigned UIDs, matching the ones, we saw in the mutation’s response.
You can also view the JSON results in the JSON tab on the right.

Understanding the query
The first part of the query is the user-defined function name.
In our query, we have named it as people. However, you could use any other name.
The func parameter has to be associated with a built-in function of Dgraph.
Dgraph offers a variety of built-in functions. The has function is one of them.
Check out the query language guide to know more about other built-in functions in Dgraph.
The inner fields of the query are similar to the column names in a SQL select statement or to a GraphQL query!
You can easily specify which predicates you want to get back.
{
people(func: has(name)) {
name
}
}
Similarly, you can use the has function to find all nodes with the age predicate.
{
people(func: has(age)) {
name
}
}
Flexible schema
Dgraph doesn’t enforce a structure or a schema. Instead, you can start entering your data immediately and add constraints as needed.
Let’s look at this mutation.
{
"set": [
{
"name": "Balaji",
"age": 23,
"country": "India"
},
{
"name": "Daniel",
"age": 25,
"city": "San Diego"
}
]
}
We are creating two nodes, while the first node has predicates name, age, and country,
the second one has name, age, and city.
Schemas are not needed initially. Dgraph creates new predicates as they appear in your mutations. This flexibility can be beneficial, but if you prefer to force your mutations to follow a given schema there are options available that we will explore in an upcoming episode.
Wrapping up
In this tutorial, we learned the basics of Dgraph, including how to run the database, add new nodes and predicates, and query them back.
Before we wrap, here are some quick bits about the next tutorial. Did you know that the nodes can also be fetched given their UID? They also can be used to create an edge between existing nodes!
Sounds interesting?
See you all soon in the next tutorial. Till then, happy Graphing!